

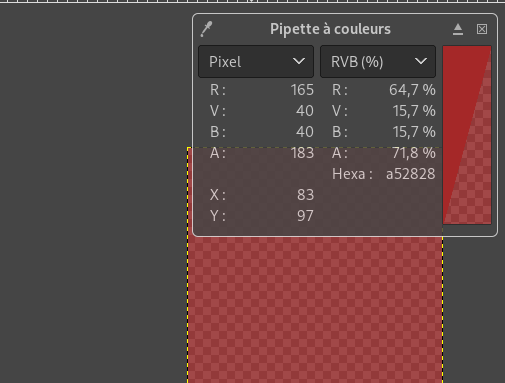
le carré au centre est une image venant du logiciel Gimp. Elle est composée d'une seule couleur de valeur : (165/255, 40/255, 40/255, 183/255 ) = ( 0.65 , 0.16 , 0.16 , 0.72 )

Elle est affichée sur l'élément canvas, de couleur rgb(100,150,200).
La couleur résultante théorique est donnée par les formules :
(1) co = Cs * αs + Cb * αb * (1-αs)
(2) αo = αs + (1-αs) * αb
Cs et αs sont les valeurs (rgba) de la couleur source, le carré central
Cb et ab sont les valeurs (rgba) de la couleur affichée en premier, le canvas.
Cb = (100/255 , 150/255 , 200/255)
αb = 1
calculons la couleur résultante :
co = Cs * αs + Cb * αb * (1-αs)
co = (165/255, 40/255, 40/255) * (183/255) + (100/255, 150/255, 200/255) * 1 * (1-183/255)
On divise chaque valeur par 255 pour avoir les valeurs 'réelles'
co = (0.575 , 0.278 , 0.33)
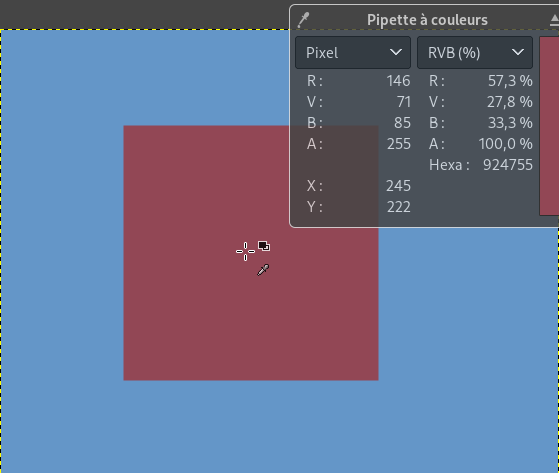
On fait une capture écran de la page obtenue, on colle le résultat sous Gimp et on lit sa couleur :

Valeur théorique et valeur lue, elles sont égales.
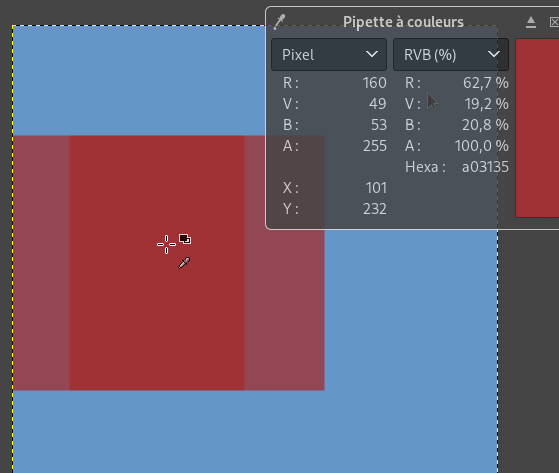
on affiche maintenant deux points. La position du 2e est décalée par rapport au premier.
Cette fois Cb et αb est la couleur du point sur le fond
Cb = (0.575 , 0.278 , 0.33) , αb = 1
Cs et αs, de nouveau la couleur source
Cs ( 0.65 , 0.16 , 0.16 ), αs = 0.72 )
Calcul théorique
co = Cs * αs + Cb * αb * (1-αs)
co = (0.65 , 0.16 , 0.16 ) * 0.72 + (0.575 , 0.278 , 0.33) * 1 * ( 1- 0.72 )
co = ( 0.63 , 0.19, 0.21)

La valeur calculée correspond à la valeur affichée.
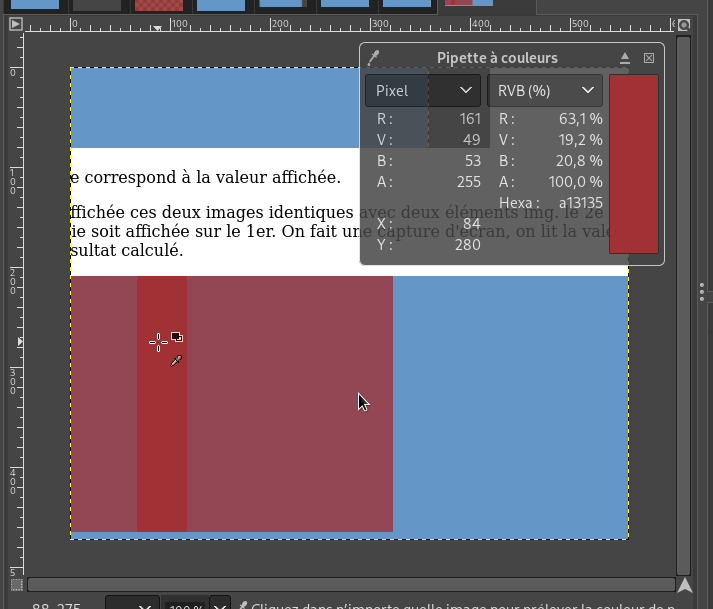
J'essaye alors d'affichée ces deux images identiques avec deux éléments img. le 2e légèrement décalée de sorte qu'une partie soit affichée sur le 1er. On fait une capture d'écran, on lit la valeur de la couleur, elle correspond au résultat calculé.



maintenant avec une image d'étoile
Maintenant deux éléments 'img' ayant pour source le fichier etoile.png. Les deux éléments se chevauchent et le second applique la propriété mix-blend-mode: hard-light.


à faire : établir cette propriété mix-blend-mode: hard-light, en WebGL